尚道互动
推荐案例
五大主流浏览器对HTML5 和 CSS3支持大评测
日期:2013-06-14浏览器厂商之间的竞争促使各大浏览器对 HTML5 和 CSS3 的支持越来越完善,Firefox 和 Chrome 在拼升级,版本号不断飙升;IE10 随着 Windows 8正式发布,在 JavaScript 性能和对 HTML5 和 CSS3 的支持方面让人眼前一亮。今天我们就来比拼以下五大主流浏览器对HTML5和CSS3的支持情况。通过比较,你可以在你的南京网站制作过程中,参照对比进行应用。
五大主流浏览器:IE,Chrome,Firefox, Safari,Opera
系统平台: Mac 和 Windows
评测内容:CSS3 属性;CSS3 选择器;HTML5 Web 应用程序;HTML5 图形和内嵌内容;HTML5 音频编码;HTML5 视频编码;HTML5 表单输入;HTML5 表单属性;
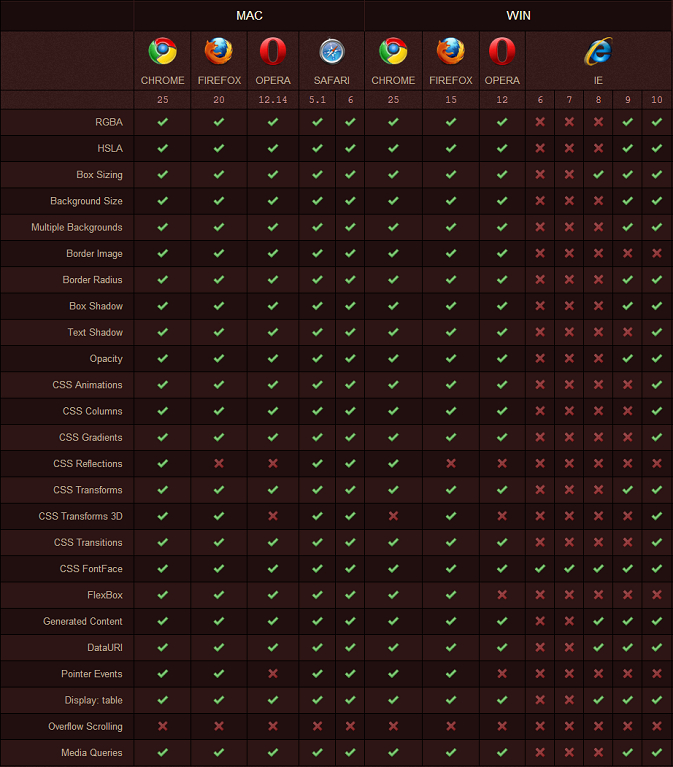
一、CSS3 属性
从表中可以看出,除了 Overflow Scrolling 还没有浏览器支持之外,其它属性都已经有浏览器实现了。曾经一片红叉的 IE 开始迎头赶上,IE10 已经和能和 Opera 比拼了。在 Mac 平台情况要好很多,Safari 、Chrome 和 Firefox 几乎支持全部的 CSS3 特性。Opera 也只有少数几个属性不支持。

二、CSS3选择器
CSS3 选择器兼容情况最让人欣慰,除了 IE9 以下的版本,其它浏览器已全部支持 CSS3 选择器特性。IE6 悲剧的一个都不支持,IE7 和 IE8 仅支持少部分,IE9 和 IE10 全部支持。

三、HTML5 Web 应用程序
HTML5 为支持 Web 应用程序开发新增的这些特性是 HTML5 最激动人心的部分,包括本地存储、离线存储、地理定位、Workers 和 WebSockets 等等。Chrome 最给力,支持全部特性(表中数据有误,Touch(触控)事件,Chrome 25 和 Firefox 19 已支持)。
WebSQL Database 已经被 W3C 放弃了,浏览器不支持也没关系,而 Indexd Database,IE10、Chrome 和 Firefox 都支持,这是开发者的福音啊。IE10 很给力,就 Meter 标签和 Touch Event 不支持。

四、HTML5 图形和内嵌内容
这应该是 HTML5 最令人期待的东西了,内置Canvas,Audio,Video,SVG、WebGL 和 SMIL 等重要特性对象。Chrome、Firefox、Safari、Opera 以及 IE9/IE10 都支持!

五、HTML5 音频编码
Chrome 对 HTML5 音频格式又是全部支持,Safari 除 Ogg Vorbis 格式外全部支持。IE 竟然不支持自家的 WAV 格式,而 Chrome、Firefox、Opera 和 Sarari 却都支持。

六、HTML5 视频编码
对 HTML5 视频的支持还是 Chrome 最好,包容天下。Firefox 和 Opera 支持 Ogg Vorbis 和 WebM 两种视频格式,不支持 H.264,相反的 IE9/IE10 和 Safari 只支持 H.264。据统计,目前 80%的视频使用 H.264 编码,期待 H.264 早日统一的视频编码标准!

七、HTML5 表单输入
HTML5 新增了众多新的 input 类型,例如 DateTime、Range、Colour 等等,以前这些都是需要使用 JavaScript 才能实现的功能,如今只需要设置 input 类型就能实现。淡定的 Opera 竟然全部支持,有点意外!Chrome 还不支持 DateTime 类型,其它的都支持,IE10 和 Safari 都支持程度相当,而 Firefox 这方面还需努力。

八、HTML5 表单属性
HTML5 表单属性也是对表单功能的重要改进,简化了 Web 应用开发。在 Mac 平台,除了 Safari 还不支持 List 属性外,其它属性都支持。在 Windows 平台,Chrome、Opera 和 IE10 全部支持,Firefox 又掉队了,竟然落后 IE 了,Min、Max 和 Step 属性都还不支持。

总结
目前,对 HTML5 和 CSS3 支持最好的是 Chrome,IE10 已经能和 Safari、Firefox、Opera 旗鼓相当了。总的来说,各大浏览器对 HTML5 和 CSS3 的支持正在不断完善,越来越多的各大企业和开发者也在尝试在项目中使用 HTML5 和 CSS3,特别是在移动互联网领域,已经有很多优秀的应用开发出来,未来的 Web 有很多令人期待的东西。
补充说明:
新技术在南京网站建设过程中的应用,要承担一定的风险性,由于国内目前的浏览器,大部分是IE6,7,8,无法达到国外的高版本的普及率,所以要用HTML5和CSS3要承担一定的风险,很多的南京网站设计效果无法达到。
更多南京网站建设观点,敬请关注【新锐观点】频道
- 您可能对下面的网站制作观点感兴趣:
- > 作为一个好的SEO,应该在意哪些数据
- > 企业网站建设之销售网络
- > 如何让百度快照更新不断
- > 网站设计师成长需要经历的五个阶段
- > 关于360搜索市场份额力压谷歌等稳居第...
- > 45个网页底部非常有创意的网站设计案例
- > 大背景在<网站制作>中应用的30个优秀案例
- > 号外!高德地图和导航免费啦!
- > 网站demo的重要性
- > 网站怎么改版?
- > 自己傻就不要怨别人聪明
- > 如果希望网站精美就要遵循建站规范吗?
- > 企业网络营销为什么做不好
- > 网站制作经验分享(十):大图片背景...
- > 雅虎新版网站设计风格的几点感觉
- > 暗黑主题的网站设计作品欣赏
- > 经验分享:20个精美的响应式设计网站...
- > 百度快照回档原因及解决办法
- > 如何设计电子商务网站首页 哪些产品...
- > 业界动态关注:Google Zeitgeist 20...
我们致力于互联网产品与互动传播的有效整合,帮助客户解决实际营销问题。
我们希望与您一同开创互动营销时代。
